I used blender to set up some really basic shapes, and then used its animation facilities to make simple loops of them spinning or otherwise moving.
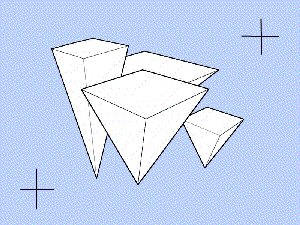
It starts off looking like this:

I added the two little white crosses to help me line the drawings up later.
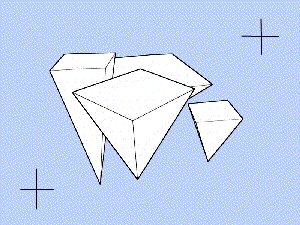
The aim of this is to get the animations in a similar sort of visual vein as the paintings I've been doing for a few weeks - at this stage it looks too digital, so I traced over all the drawings in pencil.

The scratchiness and the fact that it's on ones rather than twos adds a lot of character, but it's still pretty bland on its own. To take it further I'm going to trace over the original frames with some wackier media, like pastels, or inks and paints. I think, given the (computer-aided) accuracy of the animation so far, the use of more sporadic or inaccurate elements could make it look really weird.
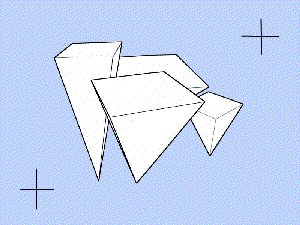
Also, the onion-skinning looks really cool:

Here's a second, longer, set of shapes I did in blender yesterday, but couldn't be bothered to trace.

I want to make this into a full animation eventually so I'm starting to doodle some ideas for storyboarding, too. I'd like to do it to this song, although obviously an edited down version, not just for the derp-worthy relevence of the song title but because it has a nice rhythm. I can imagine sides of the shapes "lighting up" with colour on significant beats.

No comments:
Post a Comment